
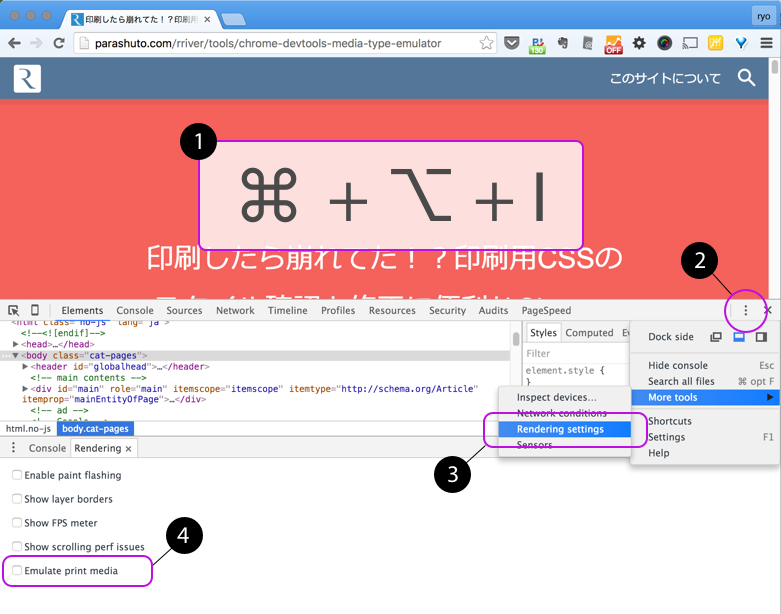
- Chrome DevToolsを開く(⌘ + ⌥ + I)
- DevToolsの右側のメニューをクリックします
- 「More tools」から「Rendering settings」を選択します
- 「Emulate print media」にチェックを入れます
DevToolsを開いたら
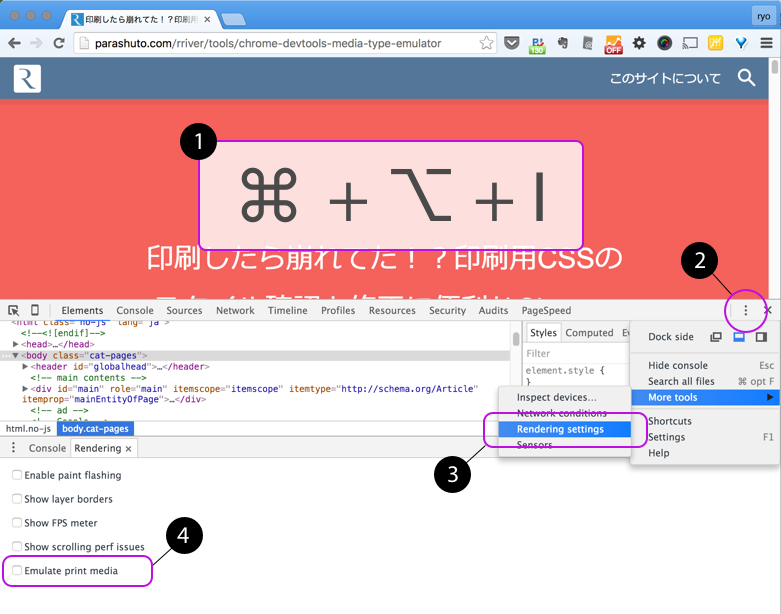
escキーでConsoleを開いて、左端のメニューから「Rendering settings」を選ぶという方法もあります。

escキーでConsoleを開いて、左端のメニューから「Rendering settings」を選ぶという方法もあります。