【考え方】
・aiのデザインのサイズをコーディング上でリサイズしない
・コーディング時にサイズを変えて欲しければ、デザイン上で修正する
《デザイン時にピクセルで書き出すことを気にしなくていいもの》
・CSSで指定するもの
・コーディングで入力するテキスト
《書き出し方にこだわる画像の優先順位を考える》
・【最優先】外枠や罫線、テキストの配置場所などのデザイン上でブレが目立つ箇所
・【努力目標】出来るなら、画像内に配置されているオブジェクトも
【ピクセル】
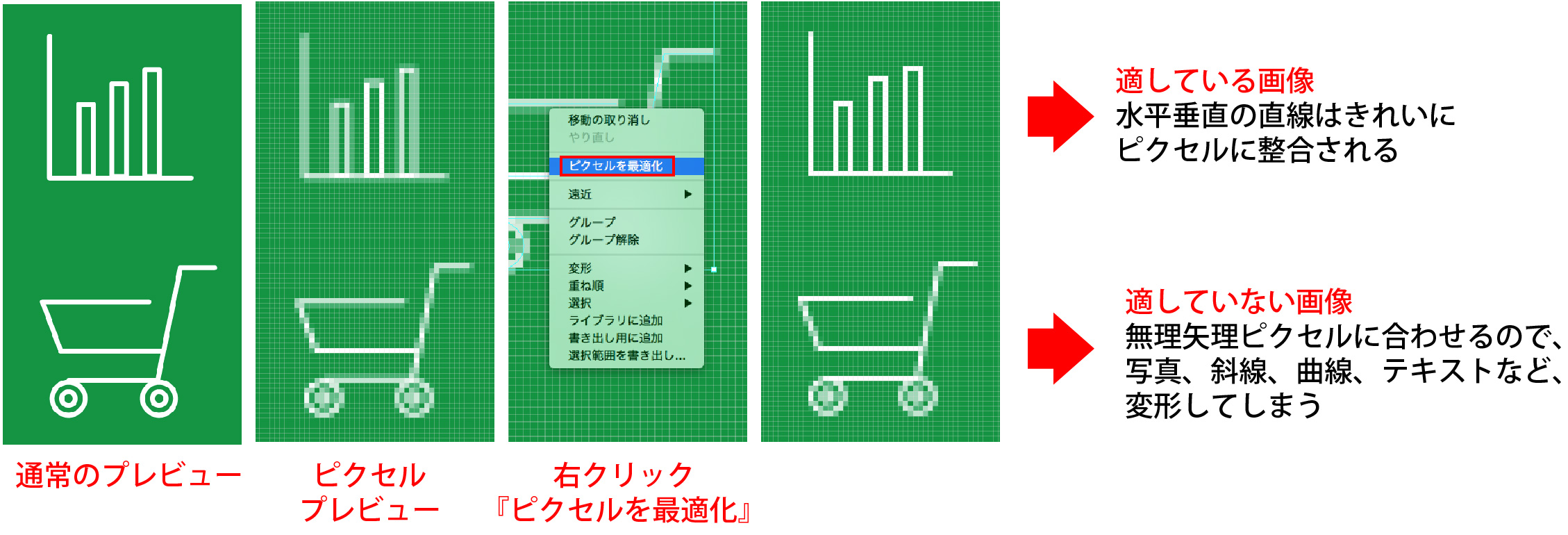
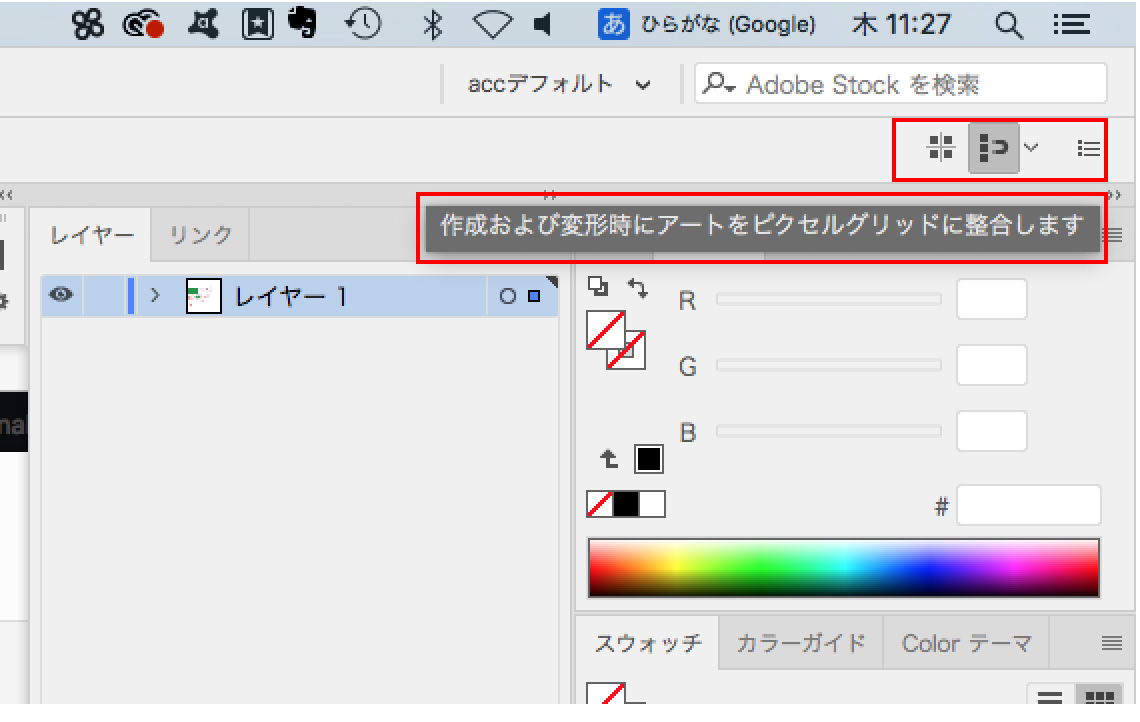
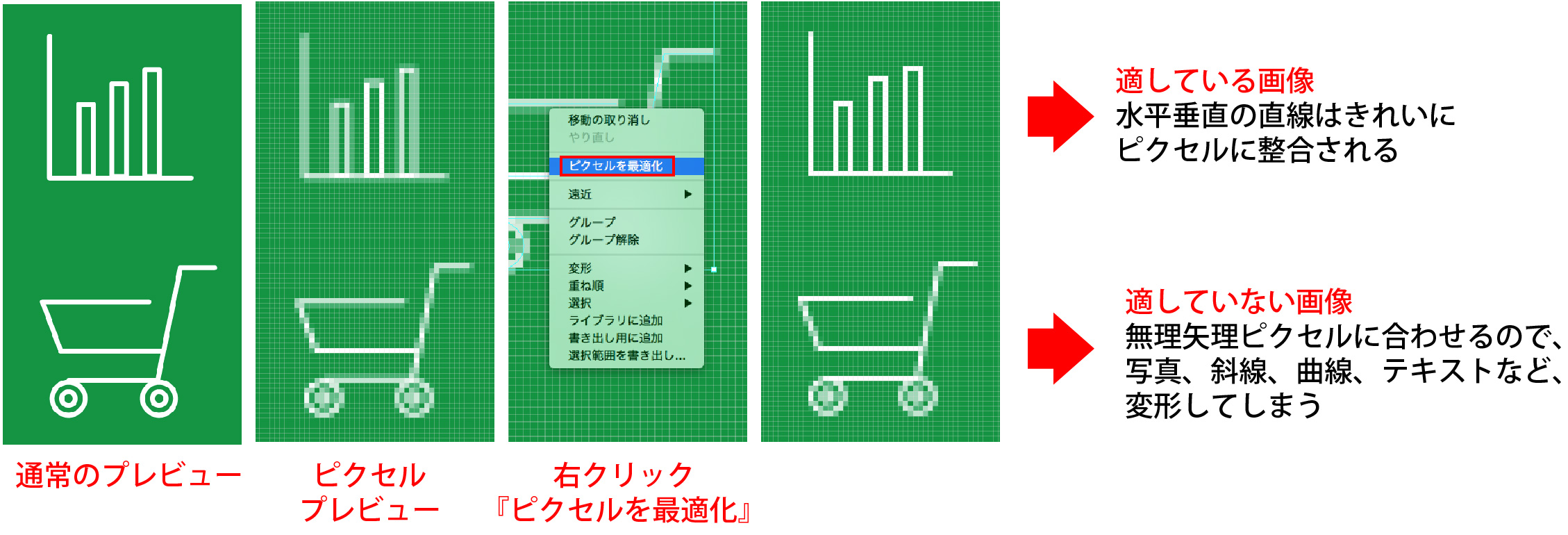
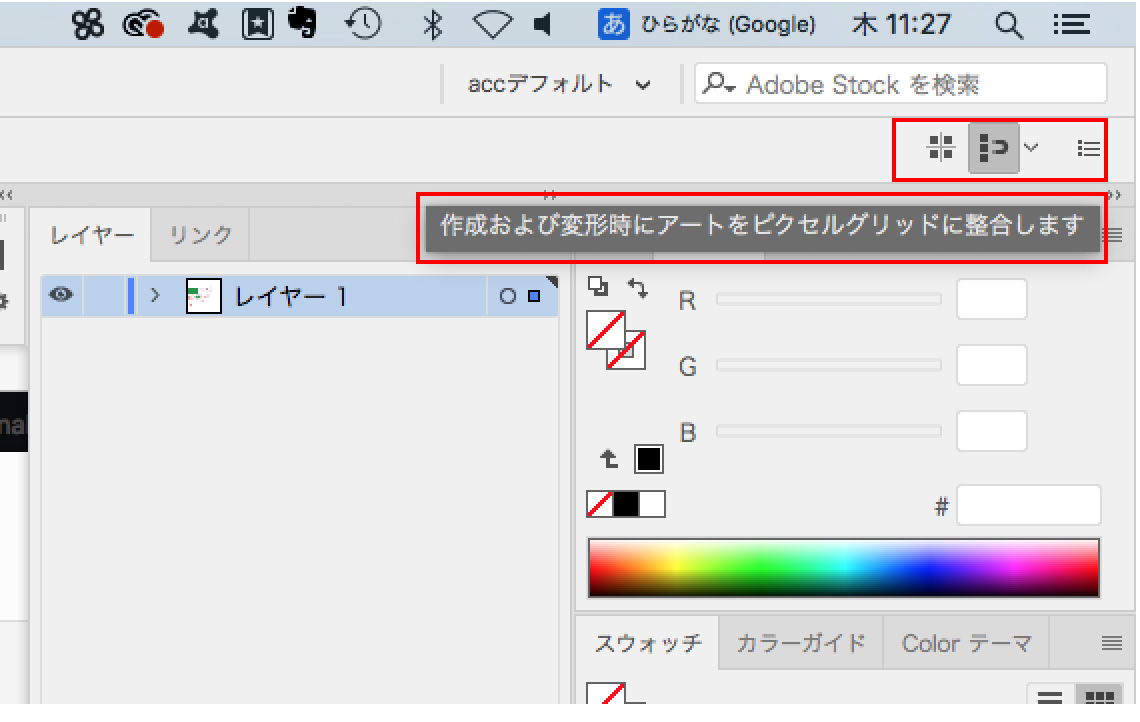
ピクセルプレビューにチェックを入れて作業する
右クリック>ピクセル最適化
無理矢理ピクセルに合わせるので、写真、曲線のオブジェクト、テキストなど、
変形してしまうものは適さない。
線のデータはパスをアウトラインして、ピクセルに最適化する。

CCからの新機能
https://helpx.adobe.com/jp/illustrator/using/pixel-perfect.html