
What is Git?
Git is a version control system.
What is a version control system (VCS)?
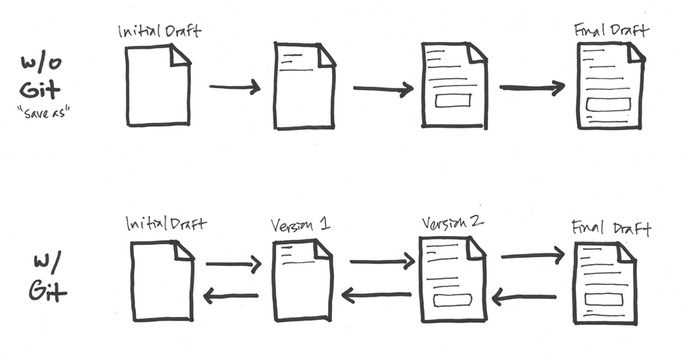
What is “version control”, and why should you care? Version control is a system that records changes to a file or set of files over time so that you can recall specific versions later. It allows you to:
- revert files back to a previous state
- revert entire projects back to a previous state
- compare changes over time
- see who last modified something that might be causing a problem
- who introduced an issue, and when
- recover from screwed up or lost files
What if git wasn’t used and a bug is discovered?
- Don’t know when the bug was introduced and what code caused it
- Can’t reset code to a previous version
- Don’t know who introduced the bug
- Can’t have different versions of code (production versus not-in-production)





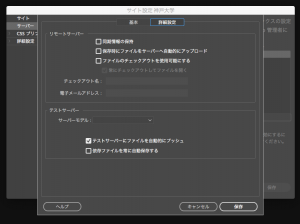
 の「依存ファイルを常に自動保存する」チェックをはずしてください。
の「依存ファイルを常に自動保存する」チェックをはずしてください。