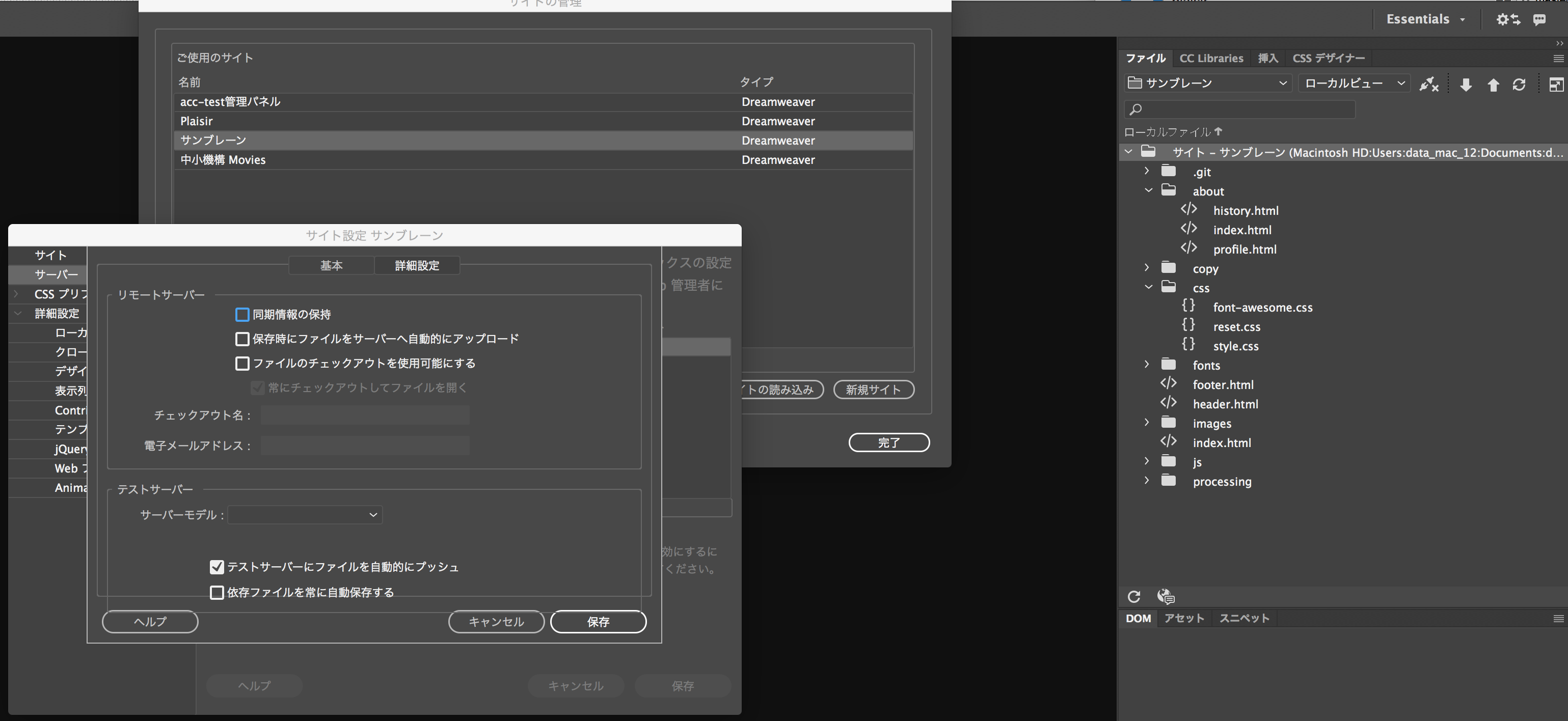
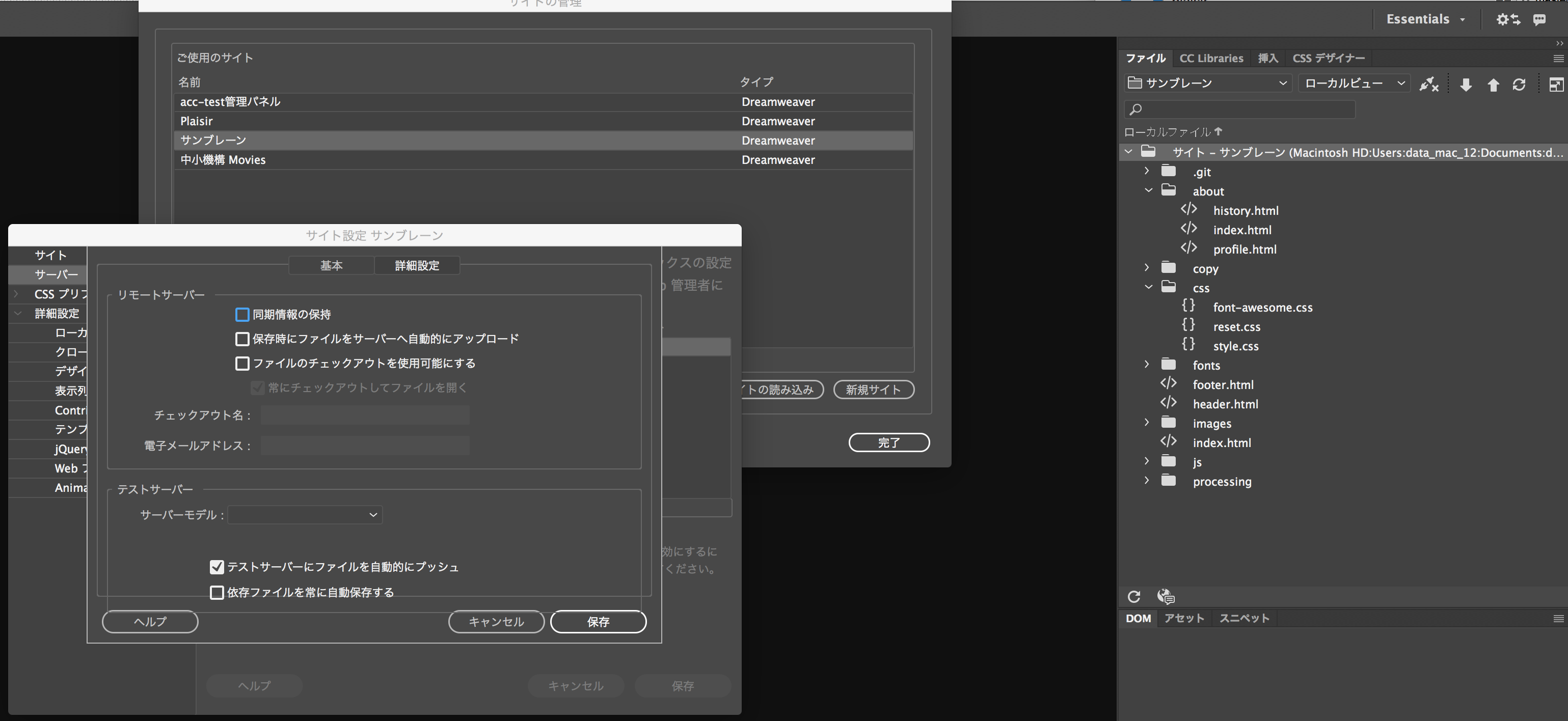
 2.サイト設定に戻り、サーバーを選択します。そして、リモートサーバーにある、同期情報の保持のチェックも外して下さい。
2.サイト設定に戻り、サーバーを選択します。そして、リモートサーバーにある、同期情報の保持のチェックも外して下さい。
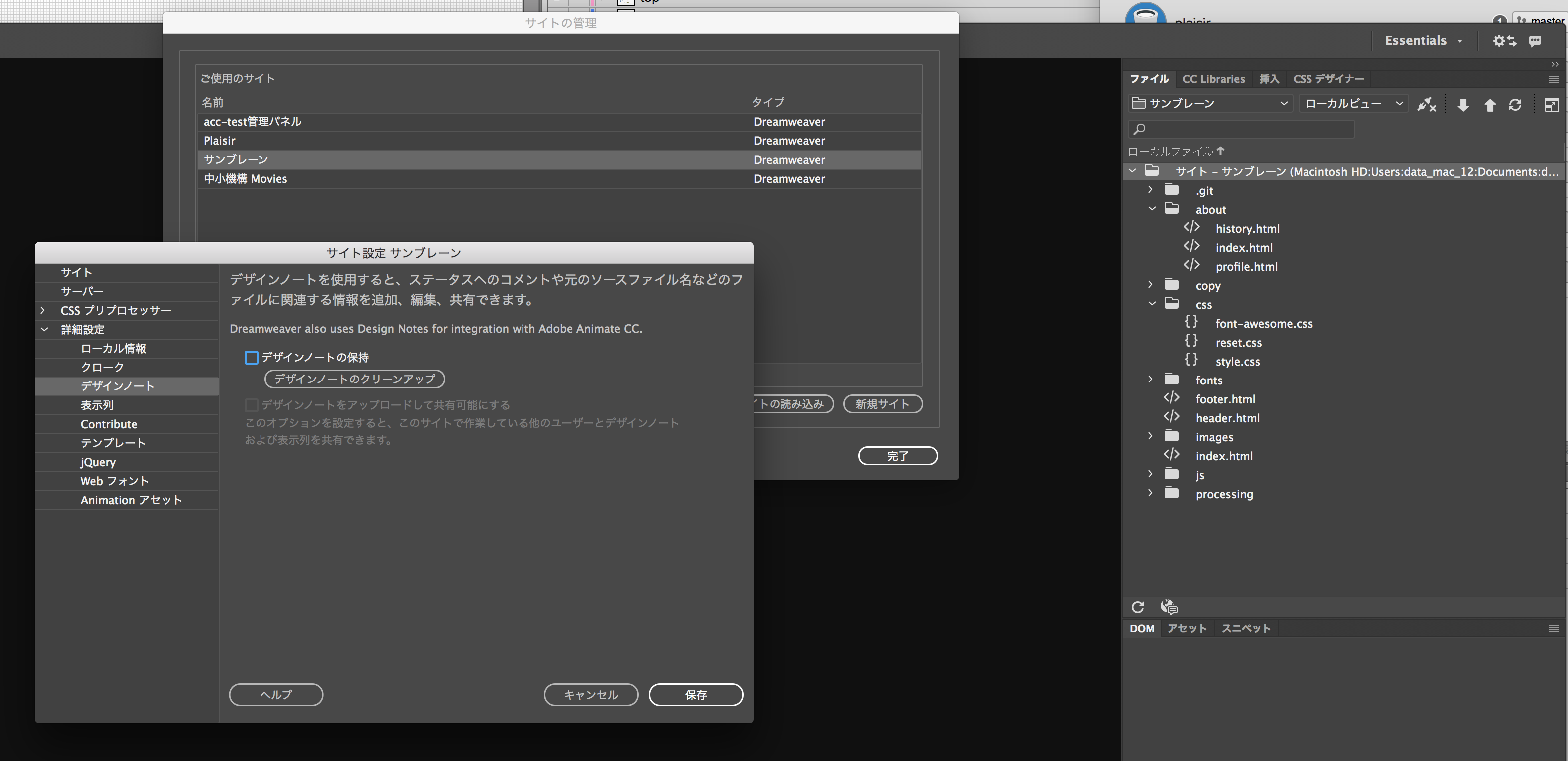
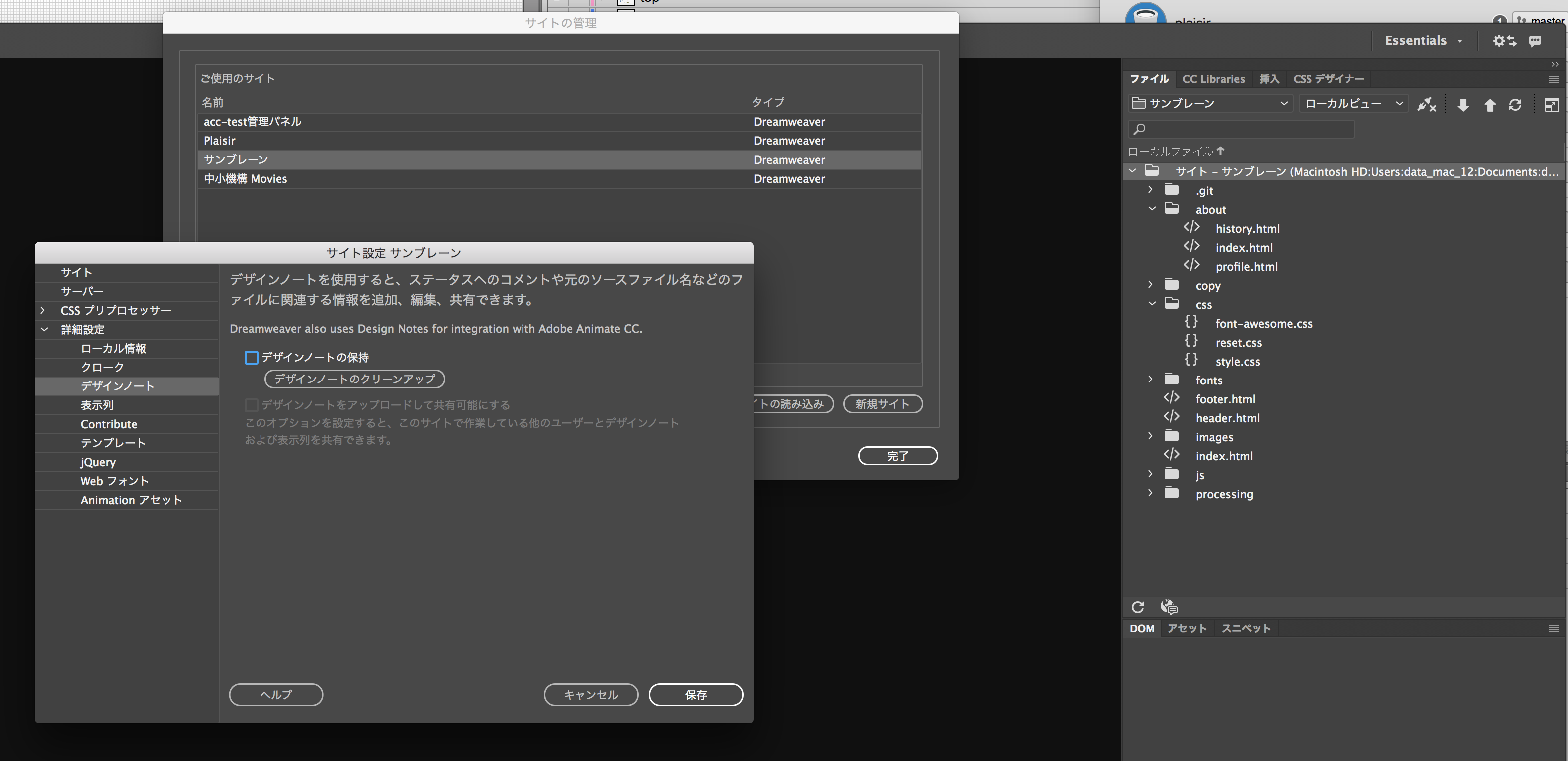
 保存して終わりです。
保存して終わりです。  2.サイト設定に戻り、サーバーを選択します。そして、リモートサーバーにある、同期情報の保持のチェックも外して下さい。
2.サイト設定に戻り、サーバーを選択します。そして、リモートサーバーにある、同期情報の保持のチェックも外して下さい。
 保存して終わりです。
保存して終わりです。 
 <body> (使用必須)
<div id=”wrapper”> <– ID (使用必須)
<div id=”container”> <– ID
<div class=”content”> <– CLASS (使用必須)
<div class=”wrap_content”> <– CLASS
<div class=”wrap_content_inner”> <– CLASS
<body> (使用必須)
<div id=”wrapper”> <– ID (使用必須)
<div id=”container”> <– ID
<div class=”content”> <– CLASS (使用必須)
<div class=”wrap_content”> <– CLASS
<div class=”wrap_content_inner”> <– CLASS bitbucket.org の GIT を利用します。 未登録の場合はアカウント作成を行い、IDは acc_○○○ (○○○の部分には名字をローマ字で入れてください)
sourcetreeをダウンロードし、bitbucket.orgのClone機能を使って作業を行います。 (ダウンロード:https://ja.atlassian.com/software/sourcetree)
制作中のコーディングファイルは、必ず自身のローカルの【作業中[WEB]】の下に【home】というフォルダーを作成し、その中に入れておきます。
(誰かが代わりにデータを探す時に分かりやすいよう、ファイルの場所を全員共通にしておく。)
例)
アコーダーのHPなら作業中[WEB]> home > accorder.co.jp★サイトのリリース直前:
data_mac_mini01 > 作業中[WEB] > WEB に【home】で制作していたデータを移します。 本番には、data_mac_mini01 > 作業中[WEB] > WEB の中にあるファイルをアップします。ローカルからのアップは禁止です。data_mac_mini01 が最新であることを確実にするためです。
★サイトのリリース後:ローカルのファイルをすべて削除します。 リリース後の修正、保守など、すべて、data_mac_mini01にあるファイルから対応します。ローカルにコピーはしません。 作業する前にバックアップのため、data_mac_mini01 > 作業中[WEB] > WEB_DELETED に更新前のデータを入れてから作業に進みます。
開発、コーディングなど、社内で行う作業を確認するために存在します。 こちらのURLは、お客様には渡しません。
★acc-test.net (もしくは、client.acc-test.net):お客様の確認が必要なときに、利用する URL です。 dev.acc-test.net に問題がない場合、同期ボタンを押して、お客様にお渡しします。 (同期パネル:dev.acc-test.net/home.php)
〘なぜ?〙
devの情報をお客様に確認していただいている最中に作業をすると、画面のデザインや情報が変わるので問題になる。そのためお客様の確認中は作業ができなくなるので、社内の作業は“dev.acc-test.net”、お客様に確認していただく内容は“acc-test.net”として使い分ける。
acc-test.netには、FTPからのアップロードは原則禁止です。devにアップして、同期ボタンを利用してください。日付で最新を判別して同期するので、acc-testがdev.acc-testより日付が最新にならないようするためでもあります。
ワードプレスで構築している場合は、“acc-test.net”のリンクが意図通りにならないので、“dev.acc-test.net”で確認していただいてもいいです。
@-moz-document url-prefix() { #single_layout h1 { height: 40px; } }
Chrome Hack (Webkit Hack)
@media screen and (-webkit-min-device-pixel-ratio:0) {
#single_layout {
height:38px;
}
}
IE9 以下表示
<!-- [if lt IE 9]> <![endif]-->IE9 以下の対応のため、しておくと便利
<!-- [if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->IE11だけで適用されるスタイルシート
@media all and (-ms-high-contrast:none){
*::-ms-backdrop, .foo { color: red } /* IE11 */
}
「*::-ms-backdrop, 」を付けないで書くとIE10以降に適用されます。
@media all and (-ms-high-contrast:none){
.foo { color: green } /* IE10 */
}