Google Mapをカスタマイズしてページに埋め込む方法を紹介します。
http://www.lusic.co.jp/company/上のページにカスタマイズ後のGoogle Mapがあります。
今回はこのページを例にしてカスタマイズ方法を紹介します。
①Apiキーを取得する
Google jsのAPIキー発行する方法
取得方法は上のリンク先のページに書いてあります。
②Apiキーをヘッダーに入れる
<script src="https://maps.googleapis.com/maps/api/js?key=◯◯◯"></script>①で取得したApiキーを◯◯◯の部分に入れます。
③HTML
<div id="map-canvas"></div>マップを表示したい箇所に入れます。idの名前は任意のもので問題ありませんが、この後紹介するJavascriptのコードのなかでmap-canvasと書かれている箇所も変更してください。
④CSS
#map-canvas { width:400px; height:400px; }
③でいれたdivにスタイルをつけます。
上の例だと400×400pxのdivの中にGoogle Mapが表示されます。
⑤Google MapをカスタマイズするJavascript
<script>
var map;
var osaka = new google.maps.LatLng(34.689472, 135.499019);
var MY_MAPTYPE_ID = 'Pandy_style';
function initialize() {
var featureOpts = [
{
"stylers":[
{ "hue": "#1c95ff" },
{ "saturation": -80 }
],
"elementType": "all", "featureType": "all"
}
]
var mapOptions = {
zoom: 17,
center: osaka,
mapTypeControlOptions: {
mapTypeIds: [
google.maps.MapTypeId.ROADMAP, MY_MAPTYPE_ID]
},
mapTypeId: MY_MAPTYPE_ID
};
map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var image = '../images/pin.png';
var marker = new google.maps.Marker({
position: osaka,
map: map,
icon:image,
title: 'LUSIC株式会社 (ルーシック)'
});
var styledMapOptions = {
name: 'LUSIC株式会社 (ルーシック)'
};
var customMapType = new google.maps.StyledMapType(featureOpts, styledMapOptions
);
map.mapTypes.set(MY_MAPTYPE_ID, customMapType);
}
</script>
google.maps.event.addDomListener(window, 'load', initialize);
上のJavascriptのコードはLUSICさんのものをコピペしたものです。実際に使用する際は過去のサイトのものをコピペして作業をすると楽です。head内に書いてもいいですし、外部ファイルに書いてhead内で読み込んでも動きます。上から順にカスタマイズする場所を説明します。
【地図の座標】
var osaka = new google.maps.LatLng(34.689472, 135.499019);new google.maps.LatLngのカッコの中に表示させたい地点の座標をいれます。osakaは他の名前でも問題ありませんが、コードのなかでosakaと書かれている場所の名前も変更してください。
◆座標の調べ方
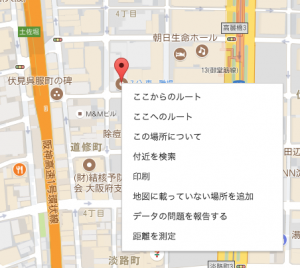
①Google Map(https://www.google.co.jp/maps)で住所を入れます。②目的の場所で右クリックし、「この場所について」を左クリックします。

③下に座標が現れます

【地図全体の色合い】
"hue": "#1c95ff"“#1c95ff”にサイトの雰囲気に合った色を入れて下さい。
【彩度】
"saturation": -80「-80」が入っている箇所の数値が高いほど鮮やかに、数値が低いほどくすんだ色になります。
【地図の縮尺】
zoom: 17「17」が入っている箇所を変更することで表示する地図の縮尺を変更することができます。1〜21まで設定でき、数値が大きいほど拡大されて表示されます。
【ピンの画像】
var image = '../images/pin.png';
icon:image,‘../images/pin.png’を変更すると、目的の場所を示すピンを作成した画像などに変更することができます。デフォルトでいい場合は2つとも削除してください。
【titleとname】
title: 'LUSIC株式会社 (ルーシック)'
name: 'LUSIC株式会社 (ルーシック)'こちらは使用する会社の名前などに変更してください。 設定は以上になります。
アコーダーで作成したGoogle Map Javascript Apiを活用したサイトを紹介します。
◯株式会社スリーエス
http://www.sss-plastic.co.jp/company.html
◯永大産業株式会社
http://www.eidai.com/showroom/umeda.html
スマホのサイズでロードすると縮尺が変わるプログラムを書きました。