 【coda使用説明サイト】
http://programmerbox.com/2013-07-29_coda2_master_tutorial/
【coda使用説明サイト】
http://programmerbox.com/2013-07-29_coda2_master_tutorial/
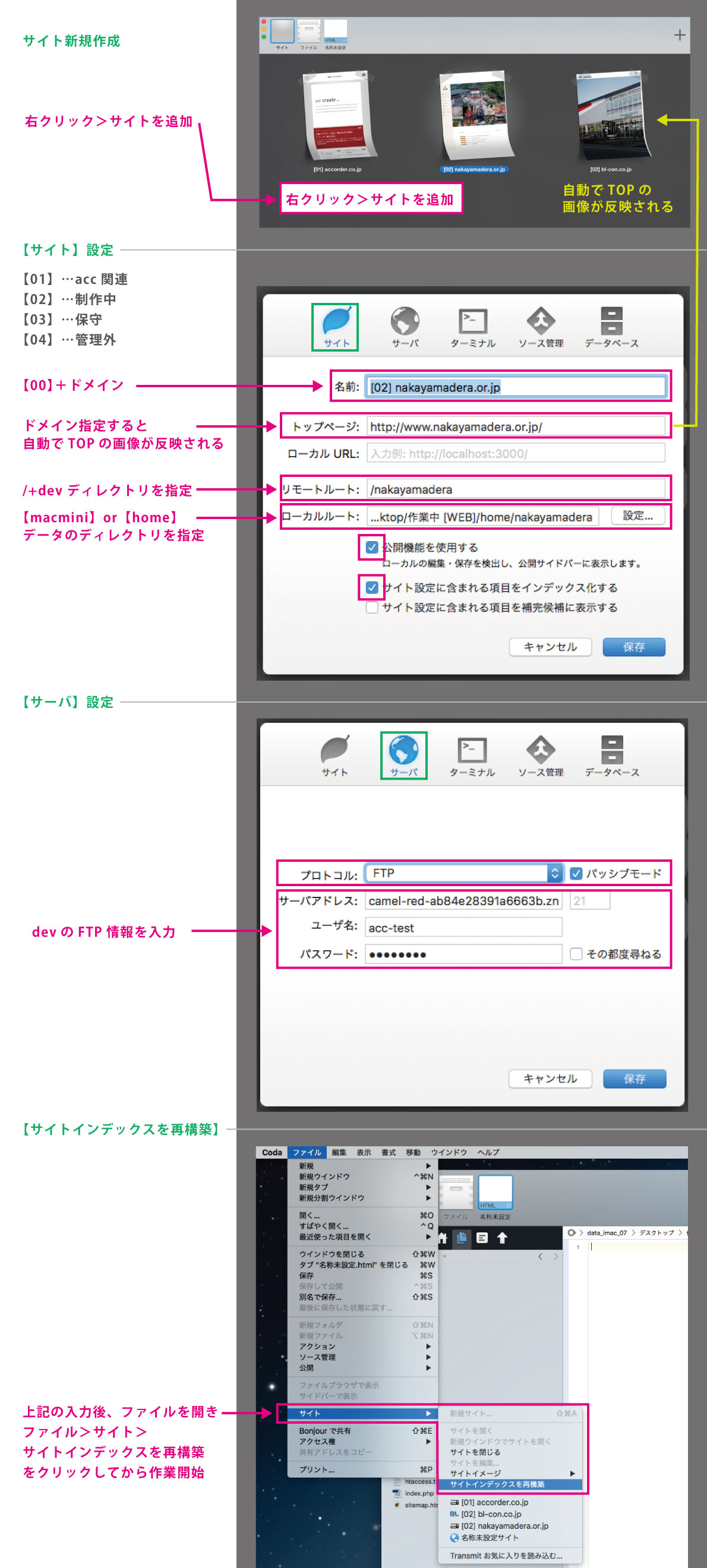
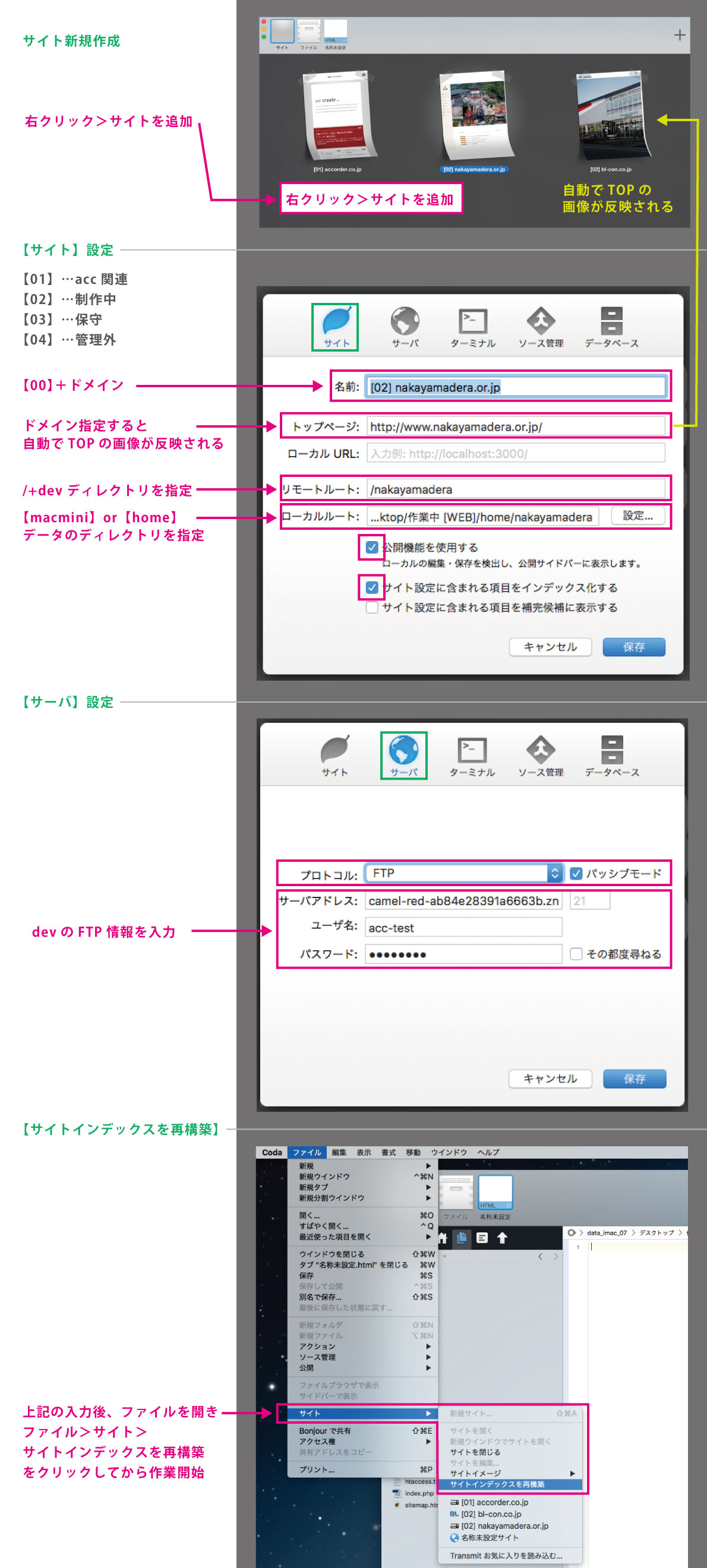
【Codaで新規サイトを作成する方法】

 【coda使用説明サイト】
http://programmerbox.com/2013-07-29_coda2_master_tutorial/
【coda使用説明サイト】
http://programmerbox.com/2013-07-29_coda2_master_tutorial/

Blog.class.php <-- classは、class.phpをファイル名に記入。
Smarty/Smarty.class.php <-- ファイル名変えない。
<head> <!-- Google Analyticsは、ここです -->
function sample1(var_a, var_b) {
//...
}
if(a != b)までがセットです。
if(a != b) {
//...
} else {
//...
}
Written By Shin (shin@accorder.co.jp) 2016/07/26
Translated by Nissa (nissa@accorder.co.jp) 2016/11/07
We use GIT from bitbucket.org https://about.gitlab.com/. If you haven’t register yet, do create your own account. Your ID should start with acc_//your name//.
acc_nissa
After that, you can download sourcetree. Both software has almost the same functions. (Download at : https://ja.atlassian.com/software/sourcetree).
Please make sure to create a folder named 【home】 under your local [Working [WEB]], which is already been created. (Keep all the files in home directory so that people can search the data easily.)
Example,アコーダーのHPなら作業中[WEB]> home > accorder.co.jp★Just before the site has been released:
data_mac_mini01 > 作業中[WEB] > WEBTransfer the data that was being created at【home】to WEB. When in comes to coding,
data_mac_mini01 > 作業中[WEB] > WEB
will be uploded in the WEB.
Upload from local is prohibited, this is to ensure that data_mac_mini 01 is up to date.
Delete all local file from GIT since the files is also in data_mac_mini 01. After release, any maintenance can be done in data_mac_mini 01. It does not copy locally so before working on any files, make sure to put the original files at ” data_mac_mini01> Working [WEB]> WEB_DELETED ” for backup.
This URL will not be given to clients. Hence, it is used to test the developed website to server. The coding must be completed and corrected before testing.
★acc-test.net (or client.acc-test.net):
This URL will be used only after we get the confirmation from the clients. If there are no error in dev.acc-test.net, you may press the sync button and hand it over to the customer.
(Synchronization panel: dev.acc-test.net/home.php)
〘Why do we need to confirm the information?〙
dev can be a problem sometimes due to the screen design and information may change. Therefore, it is prohibited to do coding during customer’s confirmation. It is advised to use “dev.acc-test.net” for internal work and use “acc-test.net” for customer confirmation.
It is prohibited to upload anything from FTP on acc-test.net (client sides). Please upload it to dev and use the sync button. It will sync automatically according to the latest date, in order to prevent acc-test from late updates.
<div>Hello, this is Accorder.</div>
<div><p>Hello, this is Accorder.</p></div>
<p> Hello,<br> This is an example of the HTML of writing.<br> Please If you have any questions!<br> </p>
<p> Hello,<br> Here is an example of the HTML of writing.<br> Please If you have any questions!<br><br> CSS of writing is in the other pages.<br> </p>
<p> Hello,<br> This is an example of the HTML of writing.<br> Please ask, if you have any questions!<br> </p> <p> css coding is in the other page.<br> </p>
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8">
<body> <div id="wrapper"> Here in the coding. </div><-!/#wrapper--> </body>
<a href="/">Home</a> <a href="/about/">Company</a> <a href="/about/company.html">Company</a> <a href="/contact.html">Contact</a>
<a href="../">Home</a> <a href="./">Company</a> <a href="company.html">Company</a> <a href="../contact.html">Contact</a>
<a href="../">Home</a> <a href="./">Company</a> <a href="company.html">Company</a> <a href="../contact.html">Contact</a> <a href="http://www.amazon.com" rel="nofollow" target="_blank">Amazon</a>
<img src="logo.gif" alt="logo">People with visual impairment gets information by listening to the sound. If the information received is only “logo”, the person will not understand clearly. To be fair and more precise, it is very important to describe the wording of an image. So, if Accorder’s logo is used then it is, alt=”Accorder Co., Ltd.”.
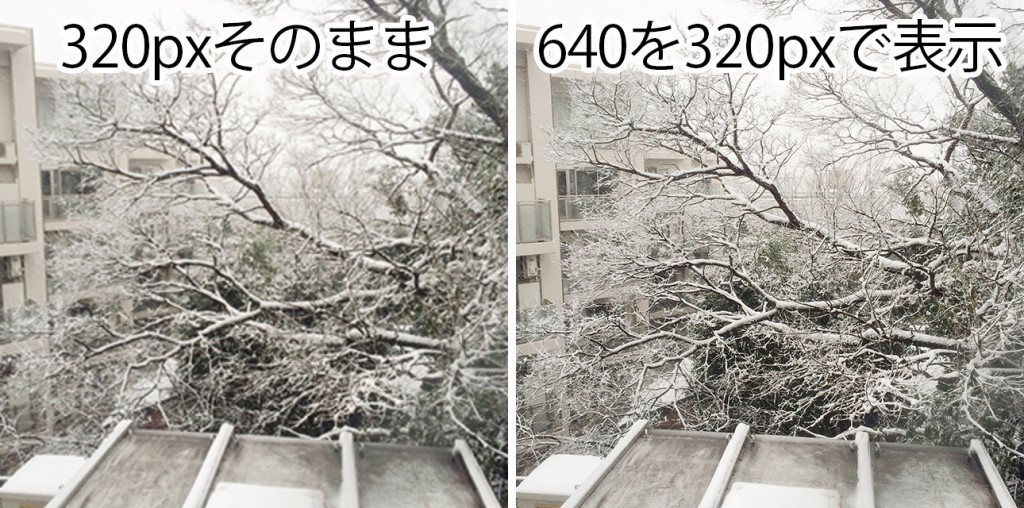
<img src="logo.gif" width="200" height="45" alt="Accorder Co. Ltd.">The unit does not fill the page except percentage, %. The units are normally in pixel, so make sure to put the value of the pixel.

<div id="wrapper"> <p>aaaaaaaaaaaaa</p> </div> <-!/#wrapper-->■ Example of CLASS
<div class="wrapper"> <p>aaaaaaaaaaaaa</p> </div> <-!./wrapper-->If the source code is short, it wont be a problem to know which DIV belongs to which DIV. But if the codes are long and it does not fit in one screen, then comment is needed right next to the closed tag. So that it is easy to be identified.
@charset "utf-8";