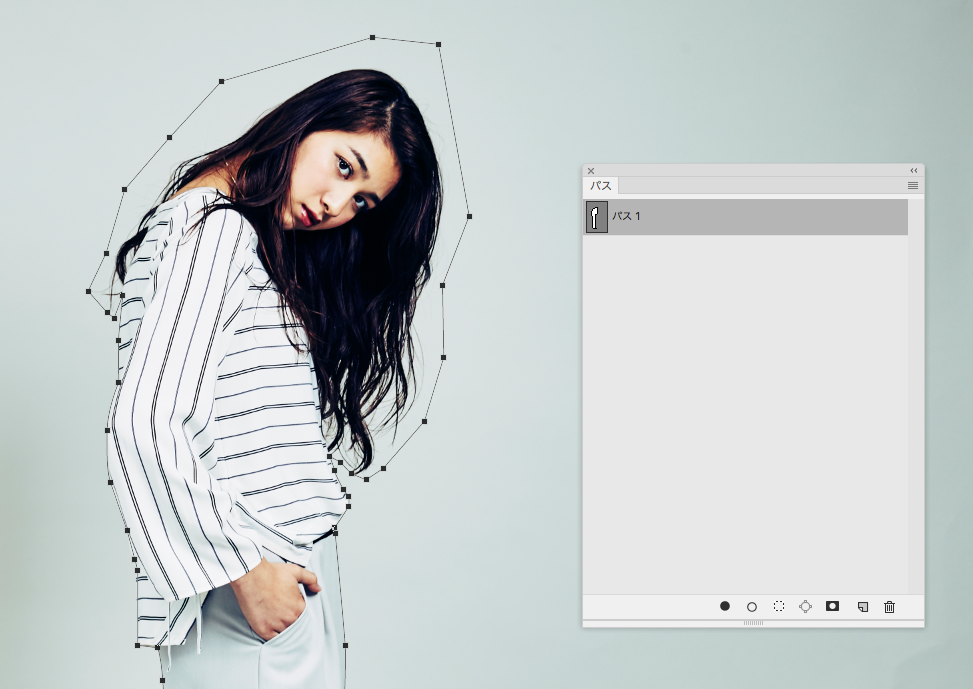
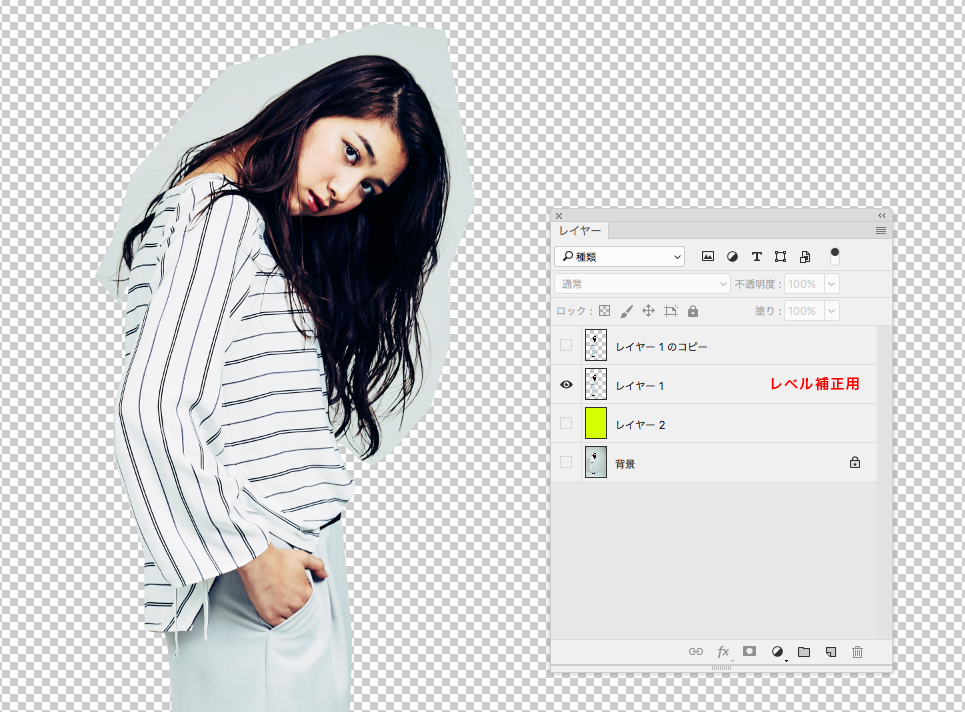
1.パスで人物を切り抜きます。
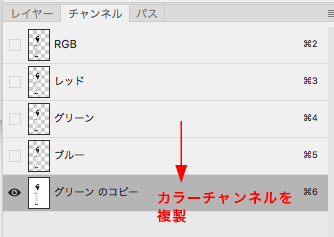
①パスで人物を切り抜きます。髪の毛部分は属性パネルの【選択とマスク】で切り抜くので、ざっくりと切り抜きます。②切り抜いたら、パスレイヤー→サムネイルWクリックで作業用パスを保存
③パスの選択範囲を作成

2.ベクトルマスクを使って、背景を削除
上記のパスを選択した状態で、レイヤーに戻り、ベクトルマスクを追加。背景が透明になります。

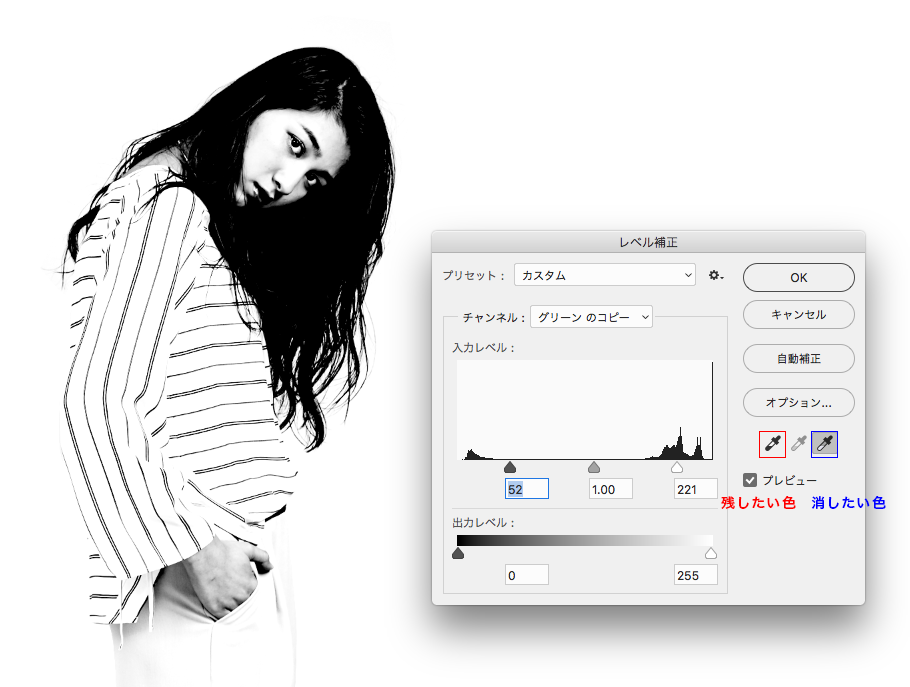
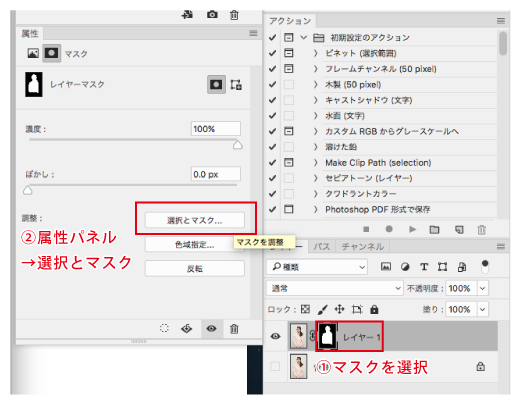
3.属性パネル→【選択とマスク】を使って、髪の毛部分を切り抜く
①マスクのサムネイルを選択した状態で、②【選択とマスク】をクリック
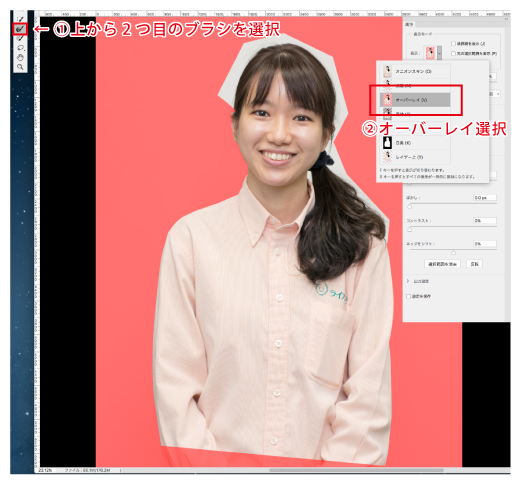
①上から2つ目の『境界線調整ツール』を選択。
②オーバーレイを選択。
(切り抜きが分かりやすいよう、背景が赤色になります。透明度は右のパネルで数値を調整可能。)

プラスのブラシで髪と背景の境界線をなぞると、残っていた白い部分が消える。
オプションを押しながらなぞると、マイナスブラシで消しすぎた部分を戻すことが出来る。
(ブラシの強弱で消える範囲を調整する。)

全体的に消せたらOKを押して、一旦完了。
多少残っていてもあとでベクトルマスク上で消せる。

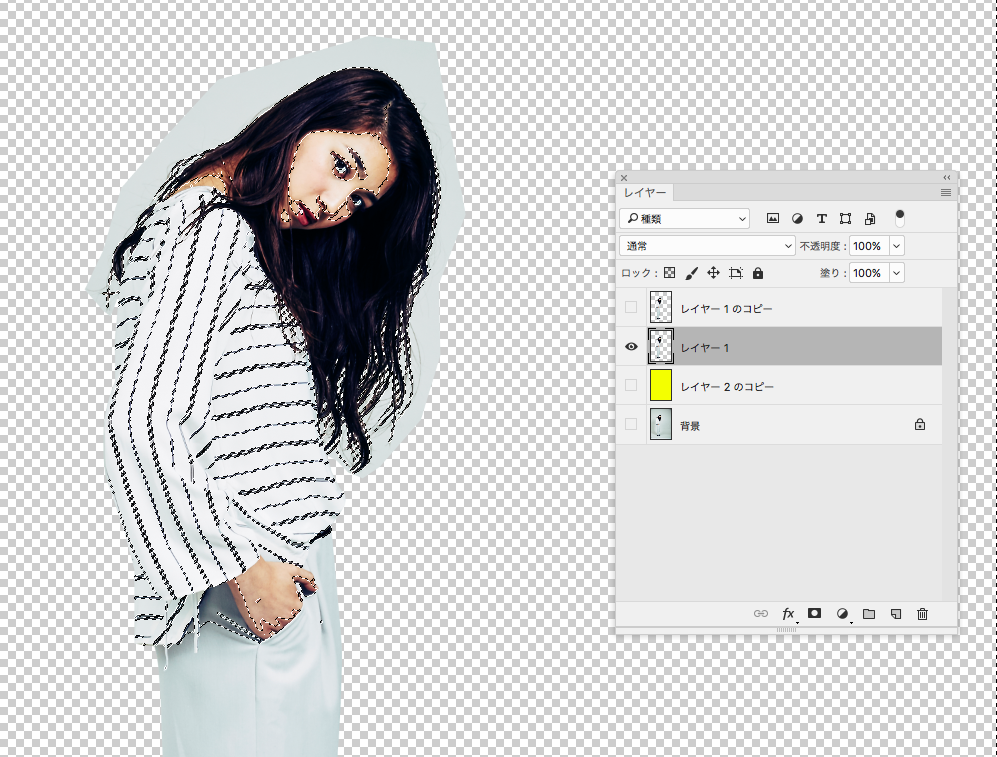
4.ベクトルマスクで最終調整
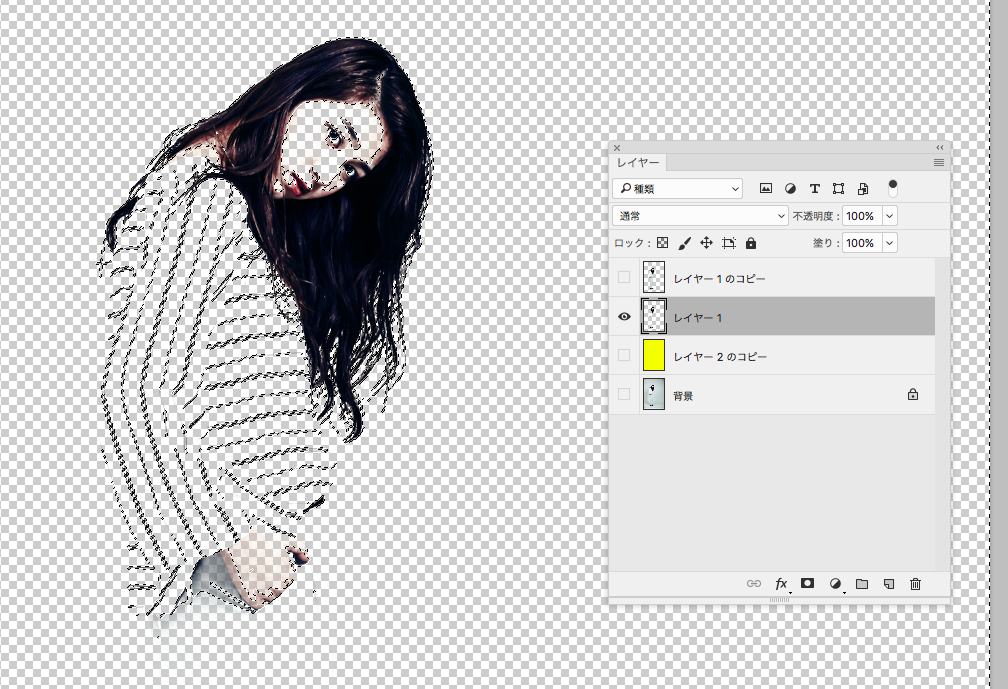
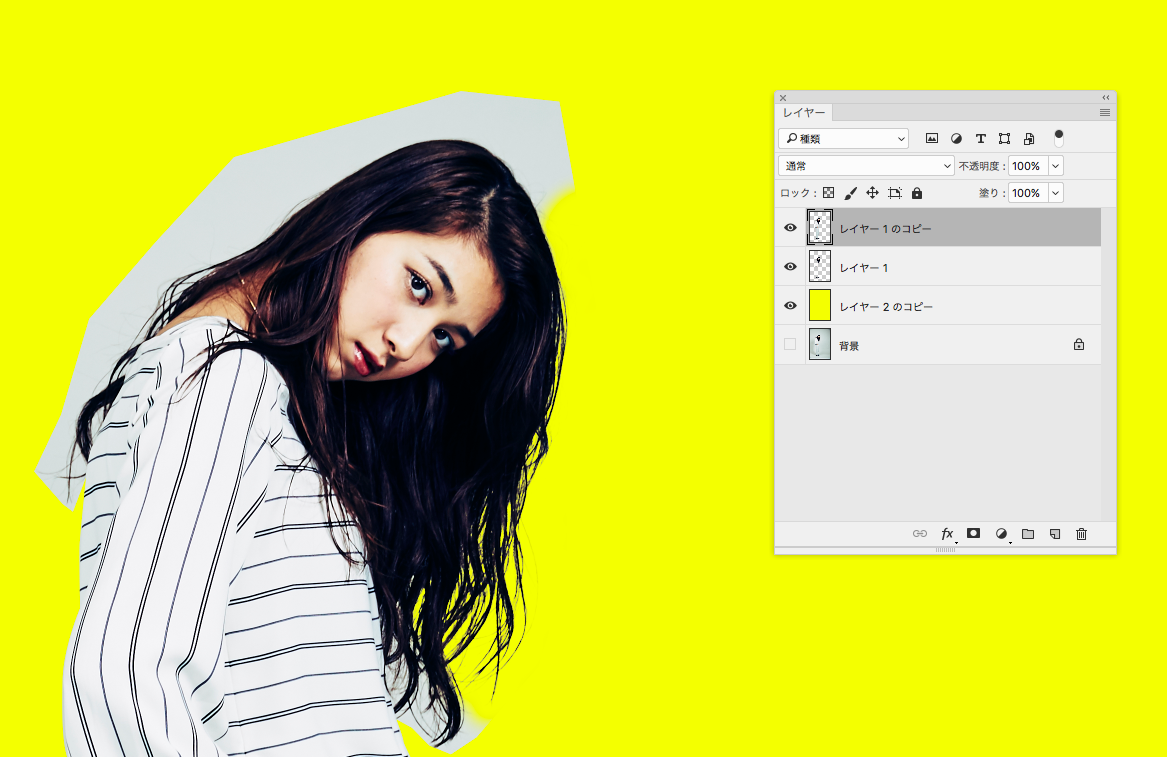
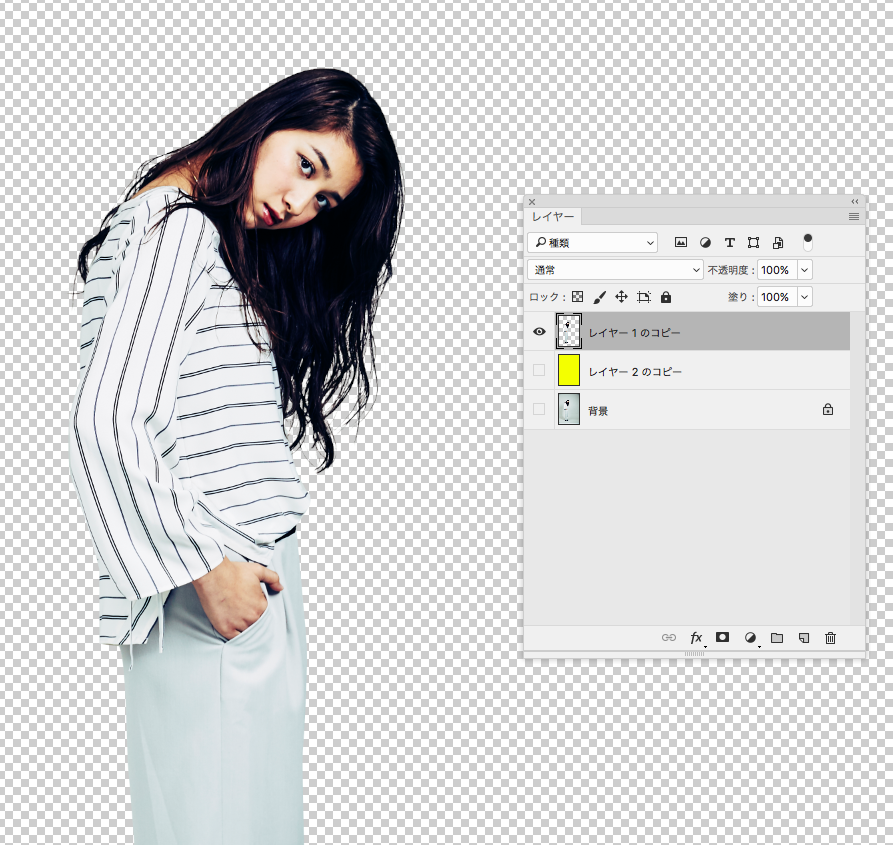
①分かりやすい色で背景レイヤーを作る。②さっきのマスクで消えすぎた部分、消えてない部分があれば、ベクトルマスクを選択し、ブラシで調整する。








 ブレンドオプションでステップ数を指定
数が大きければ大きいほど、色の段階が細かい表現になる
ブレンドオプションでステップ数を指定
数が大きければ大きいほど、色の段階が細かい表現になる
 オブジェクト>ブレンド>作成
オブジェクト>ブレンド>作成
 白矢印で選択できるので微調整も可能
白矢印で選択できるので微調整も可能