Google Mapsなど、APIキーが必要な Google のサービスが増えてきました。
APIキーを発行する方法を軽く説明します。
URL:
https://console.developers.google.com/apis/
アコーダーの場合は、accorder.inc@gmail.com のアカウントからログインします。
今のところ、SHINの方でAPIキーを発行しています。(2017年7月現在)
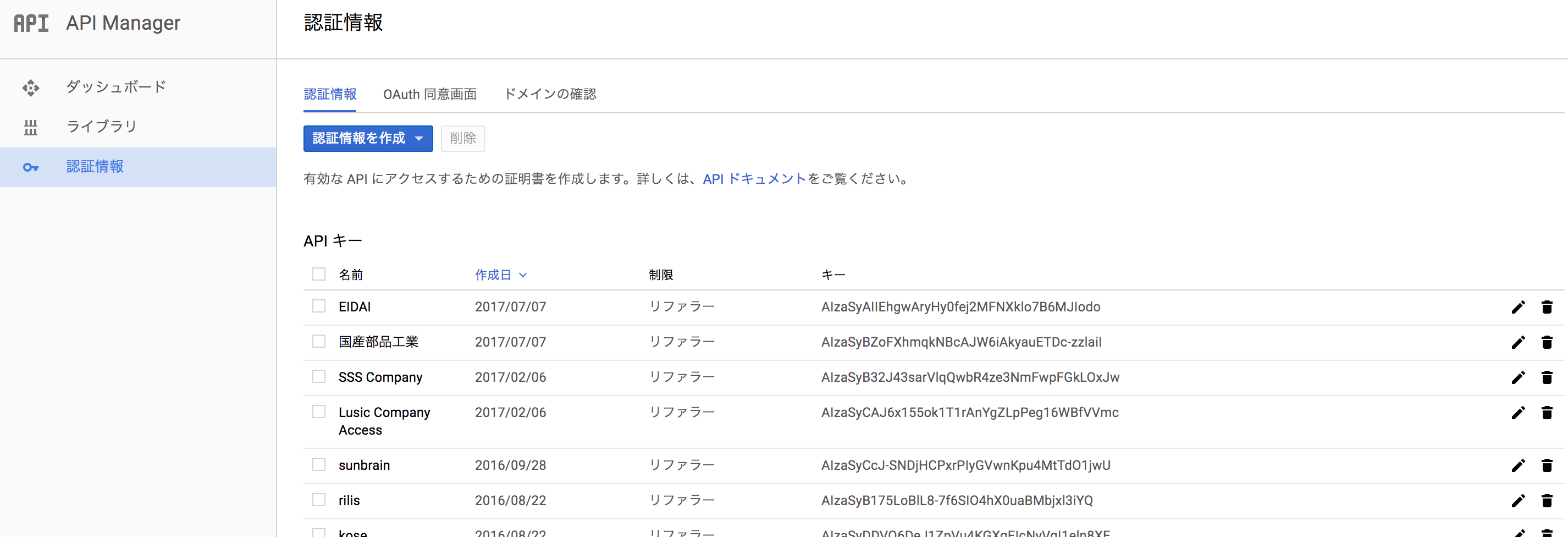
APIは既に有効化されているので、メニューにある認証情報を選択します。

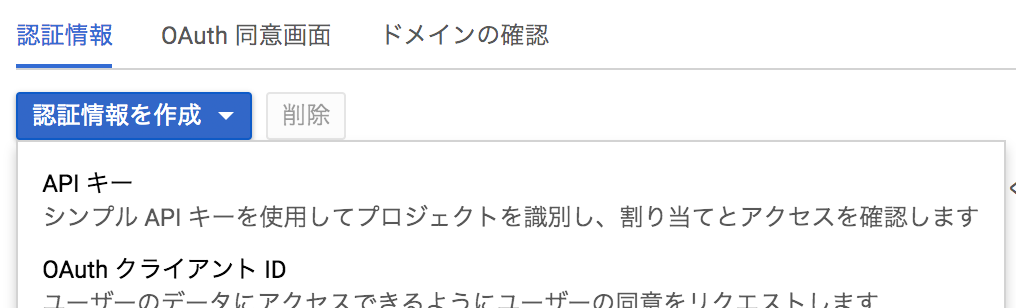
承認情報を作成のボタンを選択し、
APIキーを選択します。

Browser Key ◯で追加されますので、一番右にある鉛筆ボタンを選択してください。

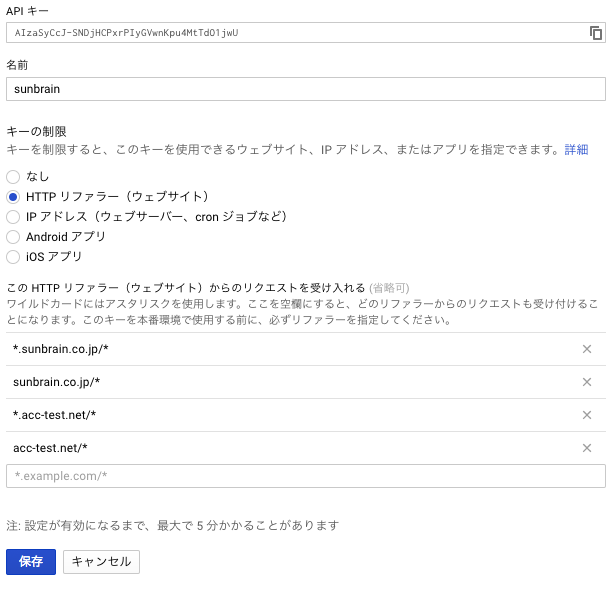
名前には、会社名を入力し、キーの制限は、HTTPリファラー(ウェブサイト)にしてください。
HTTPリファラーですが、
最低、4つを入力することになると思います。
最初は、こちらの2行を入れてください。
*.acc-test.net/*
acc-test.net/*
これで、dev.acc-test.net、acc-test.netを許可します。
その後、本番のドメイン名を入れる必要があります。
サンブレーンさんの場合、
*.sunbrain.co.jp/*
sunbrain.co.jp/*
の用になります。wwwでも、他のサブドメインがあったとしても、アクセス可能になります。
保存を押して、発行された API KEYを HTMLのjsの部分に記入すれば、Google Mapsがエラー無しで表示されます。
One thought on “Google jsのAPIキー発行する方法”