
Juicer
 https://juicer.cc/
https://juicer.cc/
■Googleアナリティクスと近いweb解析ツール。
解析データがデザインによって視覚化されていて、アナリティクスより見やすく分かりやすい。
プレゼン時など、お客様にSEO対策の話をする際、デモとして伝えやすい
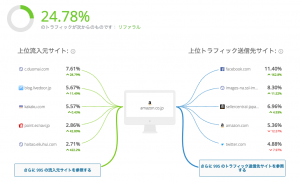
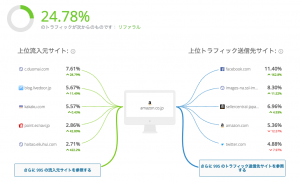
Similar Web(無料版)
 https://www.similarweb.com/ja
https://www.similarweb.com/ja
■競合他社の情報を見る
通常、他社の解析データは見れないが、ある程度の情報なら読み取ることが出来る。
モバイルフレンドリーテスト
 https://search.google.com/test/mobile-friendly?utm_source=support.google.com/webmasters/&utm_medium=referral&utm_campaign=6155685
https://search.google.com/test/mobile-friendly?utm_source=support.google.com/webmasters/&utm_medium=referral&utm_campaign=6155685
■レスポンシブ対応できているかテストするツール
レスポンシブ対応かチェックし、改善点など上げてくれる。
プレゼンのレスポンシブデザインの必要性を伝える時にデモとしてよく使う。
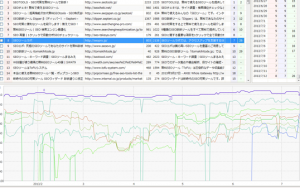
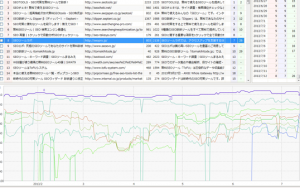
GRC
 http://seopro.jp/grc/
http://seopro.jp/grc/
■キーワード検索順位の推移チェック
アコーダーのWin PCに入っている。検索ワードを複数登録して、日々の検索順位の推移をチェックできる。
サイト公開前に登録して、公開後のデータを確認する。
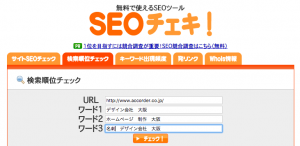
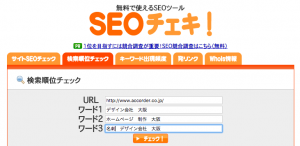
SEOチェキ
 http://seocheki.net/
http://seocheki.net/
■キーワード検索に便利
調べたいサイトのURLを入力し、キーワードを入力。
キーワードに対して、ページの検索順位が見れる
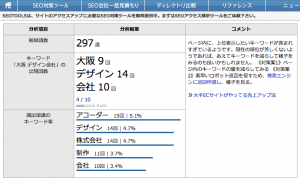
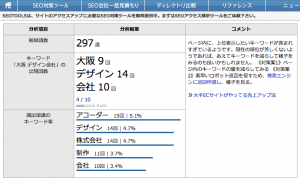
SEO TOOLS
 http://www.seotools.jp/
http://www.seotools.jp/
■キーワード検索に便利
SEOチェキ同様、キーワードを入力して、検索順位が見れる
『強調タグ』ではそのキーワードが、title,meta,見出しタグに何回使用されているかも分かる。
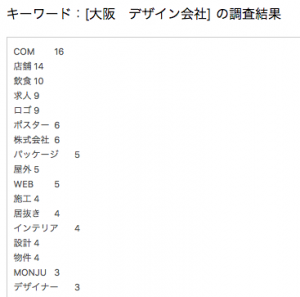
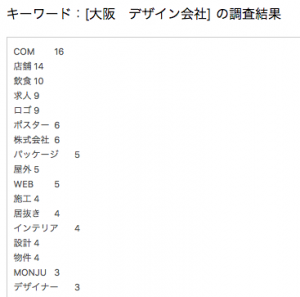
共起語ツール
 https://www.sakurasaku-labo.jp/tools/cooccur
https://www.sakurasaku-labo.jp/tools/cooccur
■入力したキーワードと同時に検索される可能性の高いワードを抽出してくれる
Google/yahooの検索結果上位のページのコンテンツで形態素解析を行い、頻出する語を共起語として表示する
関連キーワード取得ツール(仮名・β版)
 http://www.related-keywords.com/
http://www.related-keywords.com/
■コンテンツを作る時に役立つツール
サジェストやYahoo!知恵袋、教えてGooなどのキーワードと関連するコンテンツも出て来る
answer the public(英語版)
 http://answerthepublic.com/
http://answerthepublic.com/
■UIがおもしろいキーワード検索ツール
任意のキーワードを入力すると、大量のアイデアを表示してくれる
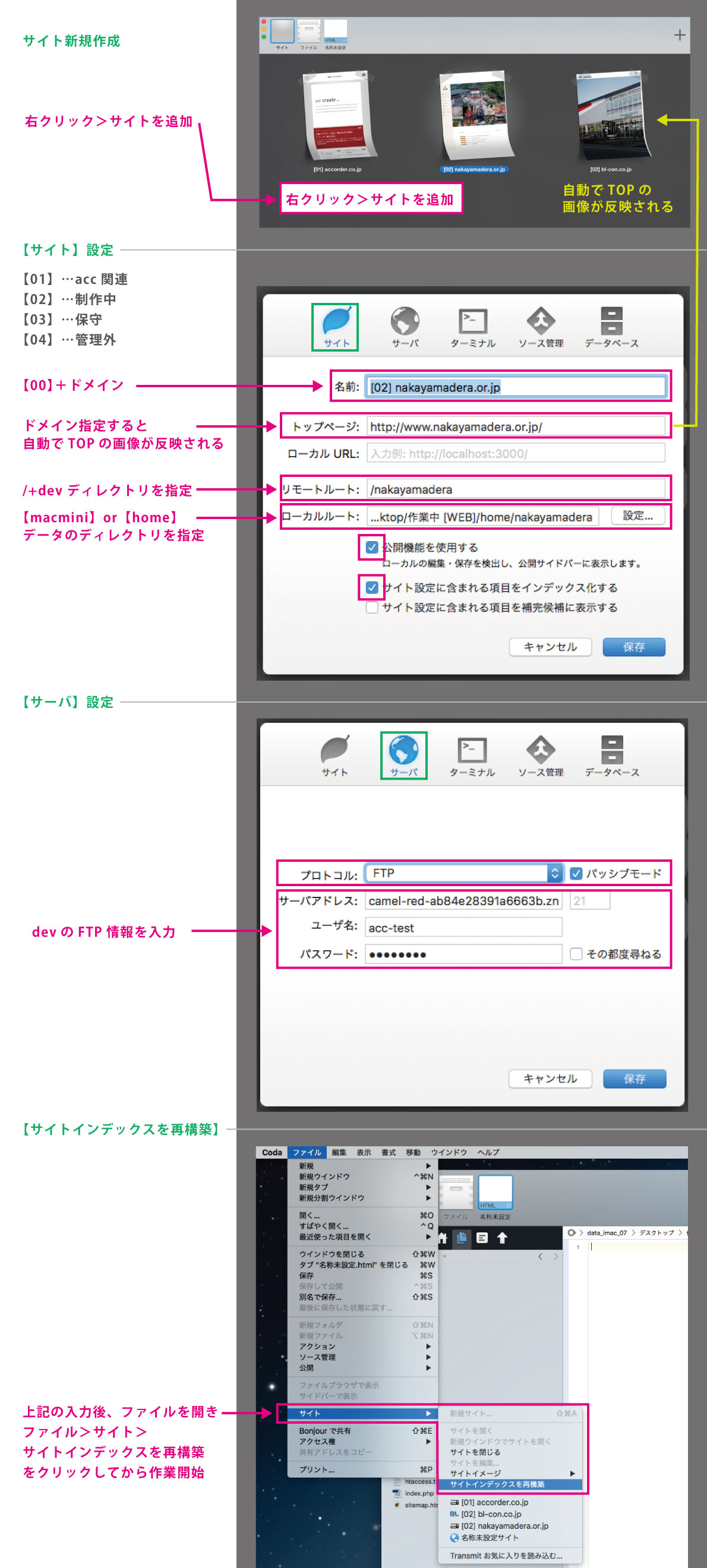
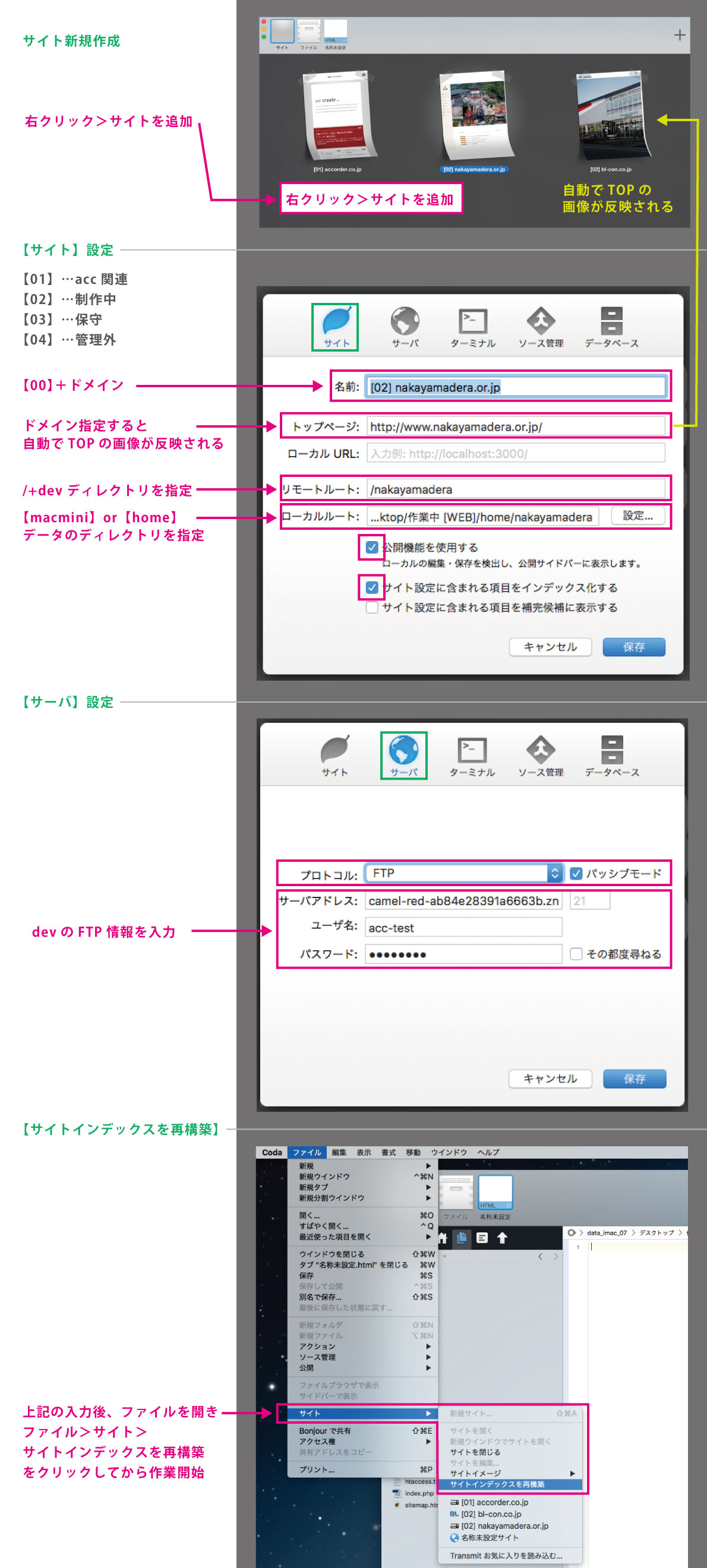
 【coda使用説明サイト】
http://programmerbox.com/2013-07-29_coda2_master_tutorial/
【coda使用説明サイト】
http://programmerbox.com/2013-07-29_coda2_master_tutorial/

 【coda使用説明サイト】
http://programmerbox.com/2013-07-29_coda2_master_tutorial/
【coda使用説明サイト】
http://programmerbox.com/2013-07-29_coda2_master_tutorial/










 https://juicer.cc/
https://juicer.cc/ https://www.similarweb.com/ja
https://www.similarweb.com/ja https://search.google.com/test/mobile-friendly?utm_source=support.google.com/webmasters/&utm_medium=referral&utm_campaign=6155685
https://search.google.com/test/mobile-friendly?utm_source=support.google.com/webmasters/&utm_medium=referral&utm_campaign=6155685 http://seopro.jp/grc/
http://seopro.jp/grc/ http://seocheki.net/
http://seocheki.net/ http://www.seotools.jp/
http://www.seotools.jp/ https://www.sakurasaku-labo.jp/tools/cooccur
https://www.sakurasaku-labo.jp/tools/cooccur http://www.related-keywords.com/
http://www.related-keywords.com/ http://answerthepublic.com/
http://answerthepublic.com/

 ブレンドオプションでステップ数を指定
数が大きければ大きいほど、色の段階が細かい表現になる
ブレンドオプションでステップ数を指定
数が大きければ大きいほど、色の段階が細かい表現になる
 オブジェクト>ブレンド>作成
オブジェクト>ブレンド>作成
 白矢印で選択できるので微調整も可能
白矢印で選択できるので微調整も可能






 ◀◀
◀◀