Written By Nissa (nissa@accorder.co.jp) 2017/02/02
What is Open Graph Protocol?
Open Graph (also known as OG) was introduced by Facebook which allows outside websites to own the same characteristic or functionality as any other object on Facebook.Why OG is needed?
❃ Promotes the combination between Facebook and other websites.
❃ Information travels from third party website to one website when a page is shared.
5 Basic Metadata to create OG
og:title
- Just like Meta title tag.
- If Facebook doesn’t find “og:title” tag it will use meta title
- Make sure to have good and compelling title.
- Has no limit on number of character but recommended to stay from 60-90
meta property="og:title" content="The Fujifilm"
og:url
- define one page that all your shares will go to
- use the usual URL website
meta property="og:url" content="http://www.fujifilm.com"
og:type
- How you describe the page you are sharing: blogspot, video and more.
- Type like example Web based (blog, article, website) or People (actor, author, politician)
meta property="og:type" content="camera"
og:description
- Similar like meta description
- This will describe your content but it will not appear on search engine result page.
- It shows below the link title of Facebook
- Doesn’t affect SEO
- Make sure it is compelling so people want to click it
- Best around 200 letters
meta property="og:description" content="At Fujifilm, we are continuously innovating — creating new technologies, products and services that inspire and excite people everywhere"
og:image
- The most intereting feature because it helps to stand out
- Make sure to set the image of your choice or else Facebook will show some random picture
- If you don’t use CMS (content management system like wordpress) you need to change “og:image” manually for each page.
- Recommended resolution for OG image is 1200 pixels x 627 pixels.
- Don’t exceed 5mb.
- Avoid using 400 pixels x 200 pixels and smaller because it won’t look attractive
meta property="og:image" content="http://fujifilm/camera/images"
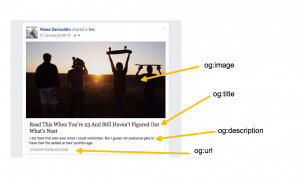
Example the use of OG in Facebook

Extra Optional Metadata
- og:audio – A URL to an audio file to accompany this object.
- og:description – A one to two sentence description of your object.
- og:determiner – The word that appears before this object’s title in a sentence. An enum of (a, an, the, “”, auto). If auto is chosen, the consumer of your data should chose between “a” or “an”. Default is “” (blank).
- og:locale – The locale these tags are marked up in. Of the format language_TERRITORY. Default is en_US.
- og:locale:alternate – An array of other locales this page is available in.
- og:site_name – If your object is part of a larger web site, the name which should be displayed for the overall site. e.g., “IMDb”.
- og:video – A URL to a video file that complements this object.