
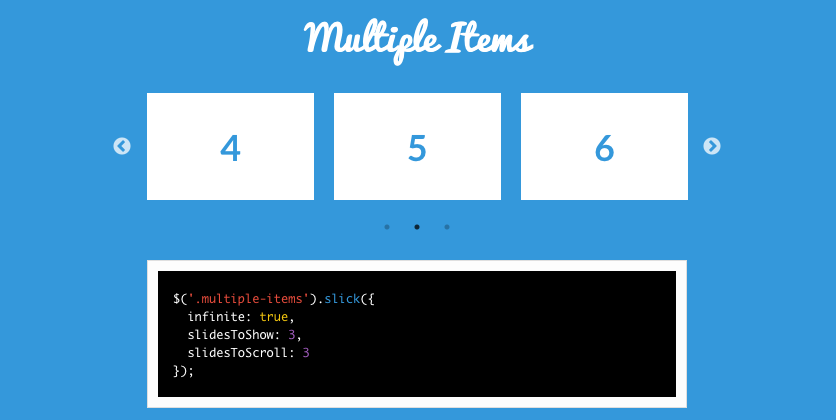
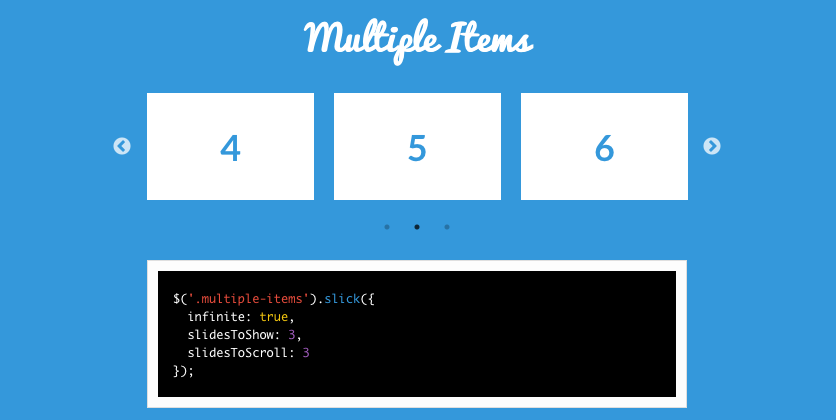
色々なタイプのカルーセルスライダー(複数枚をスライド)です。
デモは参考サイトをみてください。
参考サイト:
http://kenwheeler.github.io/slick/
以下のGithubより必要ファイルをダウンロードして、slickフォルダをjsフォルダ以下に保存。
https://gitlab.com/accorder/accorder_library/tree/master/05.%20jquery/slick
【1】<head>に追加する項目
<link rel="stylesheet" type="text/css" href=“js/slick/slick.css">
<link rel="stylesheet" type="text/css" href=“js/slick/slick-theme.css">
<script src="js/jquery-1.11.3.min.js" type="text/javascript"></script>
【2】<body>に追加する項目
<div class="slider autoplay"> <<自分が入れる動きのクラスを記述
※ボタンの記述は勝手にはいるのでいらない
<div> </div>
<div> </div>
<div> </div>
<div> </div>
</div>
【3】<body>の一番下に記述
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="slick/slick.min.js"></script>
ここに↓使用するデモのカルーセルの下にあるスクリプトを記述する
<script type="text/javascript">
$(document).ready(function(){
$('.your-class').slick({
setting-name: setting-value
});
});
</script>
※※ カルーセルオプション※※
$('.slider').slick({
// アクセシビリティ。左右ボタンで画像の切り替えをできるかどうか
accessibility: true,
// 自動再生。trueで自動再生される。
autoplay: false,
// 自動再生で切り替えをする時間
autoplaySpeed: 3000,
// 自動再生や左右の矢印でスライドするスピード
speed: 400,
// 自動再生時にスライドのエリアにマウスオンで一時停止するかどうか
� pauseOnHover: true,
// 自動再生時にドットにマウスオンで一時停止するかどうか
pauseOnDotsHover: true,
// 切り替えのアニメーション。ease,linear,ease-in,ease-out,ease-in-out
cssEase: 'ease',
// 画像下のドット(ページ送り)を表示
dots: false,
// ドットのclass名をつける
dotsClass: 'dot-class',
// ドラッグができるかどうか
draggable: true,
// 切り替え時のフェードイン設定。trueでon
fade: false,
// 左右の次へ、前へボタンを表示するかどうか
arrows: true,
// 無限スクロールにするかどうか。最後の画像の次は最初の画像が表示される。
infinite: true,
// 最初のスライダーの位置
initialSlide: 0,
// 画像の遅延表示。‘ondemand’or'progressive'
lazyLoad: ‘ondemand’,
// スライドのエリアにマウスオーバーしている間、自動再生を止めるかどうか。
pauseOnHover: true
// スライドのエリアに画像がいくつ表示されるかを指定
slidesToShow: 4,
// 一度にスライドする数
slidesToScroll: 1,
// タッチスワイプに対応するかどうか
swipe: true,
// 縦方向へのスライド
vertical: false,
// 表示中の画像を中央へ
centerMode: true,
// 中央のpadding
centerPadding: '60px'
//ノンストップで流れるようにする場合は、
autoplaySpeed: 0, //止めておく時間
speed: 10000, //一周させる時間
slidesToShow: 6, //画面に見せる写真
slidesToScroll: 1,//一度にスクロールする枚数。
});
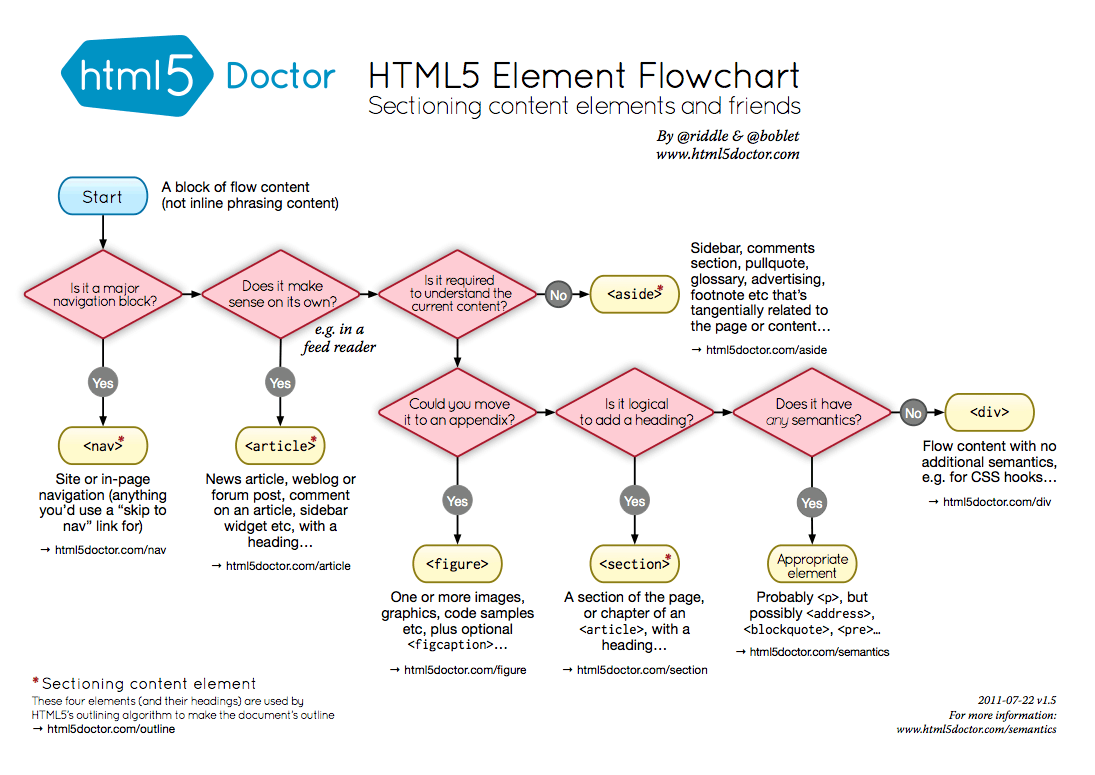
 英語ですが、いいなと思いました。
英語ですが、いいなと思いました。  英語ですが、いいなと思いました。
英語ですが、いいなと思いました。  英語ですが、いいなと思いました。
英語ですが、いいなと思いました。