◆ OGP(Open Graph Protocol)設定方法◆
OGP(Open Graph Protocol) は、Facebook、Google+、Twitter、mixi、GREEなど全てのSNSで共通の機能です。
参考サイト:http://webdesign.practice.jp/ogp-facebook-twittercards
1.まず最初に、OGP用のプロパティの初期設定を <head>要素の prefix属性で書いておきます。
コレが無くてもOGPは認識されるのですが、書くのが正式です。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
2.OGPの必須プロパティ
<head>タグの中に以下を記述
<meta property="og:title" content="ページのタイトル">
<meta property="og:type" content="article"> <!--またはwebsite, blog-->
<meta property="og:url" content="ページのURL">
<meta property="og:image" content="画像のURL">
【OGPのオプションプロパティ】
site_nameとdescriptionは重要
<meta property="og:site_name" content="サイト名">
<meta property="og:description" content="ページのディスクリプション">
<meta property="og:audio" content="音声ファイルのURL">
<meta property="og:video" content="動画ファイルのURL">
<meta property="og:locale" content="ローカル言語。デフォは en_US">
<meta property="og:locale:alternate" content="翻訳のための他言語">
<meta property="og:determiner" content="タイトルの前に付く単語">
3.Facebook専用のプロパティ(必須ではないです)
App-IDの取得方法は、http://webdesign.practice.jp/ogp-facebook-twittercards#pt5
FacebookのApp IDの取得について。
この工程は、
[1] Facebookの「開発者(デベロッパー)登録」して、
[2] サイトごとに「App(アプリ)」を登録して「App ID」を取り、
[3] そのアプリを公開モードにする
<meta property="fb:app_id" content="App-ID(15文字の半角数字)">
4.Twitter Cardsの記述
1行目の twitter:card にはカードの種類を書きます。
summary:デフォルト。「タイトル、説明、サムネイル、Twitterアカウント」が表示される。
summary_large_image:Summaryの画像が大きいバージョン。
photo:写真のみ。Twitterで写真を投稿した時のような表示に。
gallery:4つの写真を表示。
2行目の twitter:site は必須ではないので、書かなくても可。
カードのフッターに「@[Twitter ID]」が表示されるだけみたいです。
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@[Twitter ID]">(必須ではないです)
—————————————————————–
以上の記述をまとめると以下になります。
<!DOCTYPE html>
<html>
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
<meta property="og:title" content="ページのタイトル">
<meta property="og:type" content="article">
<meta property="og:url" content="ページのURL">
<meta property="og:image" content="画像のURL">
<meta property="og:site_name" content="サイト名">
<meta property="og:description" content="ページのディスクリプション">
<meta property="fb:app_id" content="App-ID">
<meta name="twitter:card" content="summary">
<meta name="twitter:site" content="@[Twitter ID]">
</head>
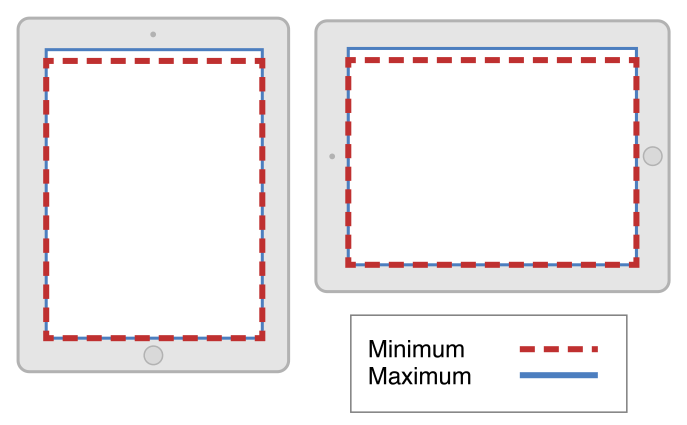
5.OGP画像のサイズは 600x315px以上で
少なくとも600x315px以上、推奨は1200x630pxかそれ以上。横長(1.91:1)の画像表示
※普通の画像をアップしたら勝手にリサイズして表示されます。
6.Facebookの Open Graph Debuggerで設定を確認
https://developers.facebook.com/tools/debug/
7.Twitter Cardsの設定の確認
https://cards-dev.twitter.com/validator
◆ LINEでおくる設定方法 ◆
LINEアプリが入っているスマートフォン等で、そのままアプリを起動して記事の内容を送る方法。
%0D%0A は改行コードです。
<img>には、LINEで送るアイコンが入ります
<a href="http://line.me/R/msg/text/?ここにページのタイトル%0D%0Ahttp://www.accorder.co.jp/xxxxxx/xxxx.html"><img src="images/xxxxxxx.png" width="44" alt="LINEで送る"></a>
◆ Pocketでシェアする方法 ◆
参考:
https://creatorclip.info/2014/01/sns-btn-original-design/
<a href="http://getpocket.com/edit?url=共有したいURL&title=ページタイトル" onclick="window.open(this.href, 'FBwindow', 'width=550, height=350, menubar=no, toolbar=no, scrollbars=yes'); return false;">Pocket</a>